神奇的CSS形状
【感谢 Neo 投递本文 – 微博帐号:@_锟_ 】
在StackOverflow上有这么一个问题,有位同学在http://css-tricks.com/examples/ShapesOfCSS/ 找到一些使用CSS做的形状,其中一位同学对下面的这个形状充满了疑问。
形状是:

代码是:
triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
这位同学就提问啦,为啥这么这么几句就能画出一个三角形呢?
于是呢,有高人出现,这个高人图文并茂的解释了这个三角的成因
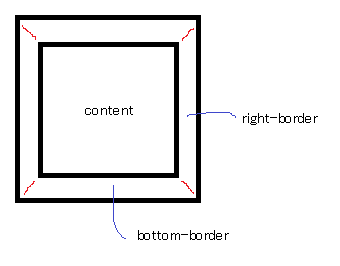
首先呢,我们需要了解HTML标记的Box Model(盒模型),这个例子中呢我们将content,padding都看作content。忽略掉margin。那么一个盒模型就是下图

中间是内容,然后是4条边。每一条边都有宽度。
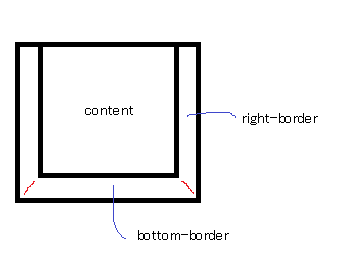
根据上面CSS的定义,没有border-top(顶边)的情形下 ,我们的图形如下:

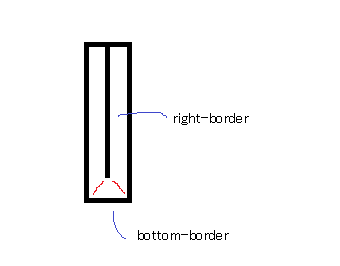
width设置为0后 ,内容没有了就成为下图:

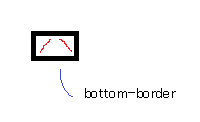
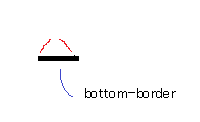
height也设置为0,只有底边了。

然后两条边都是设置为透明,最后我们就得到了

这个属于奇技淫巧,但是也说明CSS的强大,没有做不到只有想不到。另外http://css-tricks.com/examples/ShapesOfCSS/ 还能找到很多其他的形状,感兴趣的同学可以自己去看。还有酷壳以前的这篇文章《CSS实现的各种形状》
转载于酷壳CoolShell 无删改 仅以此纪念陈皓(左耳朵耗子)
今天看了下同事写的代码,才发现他居然喜欢把大量的逻辑写在 sql 语句里,跟他讲了下,他说是以前同事教的,我认为这样写可读性实在太差了,但是他也不愿意听我的!想听听各位大佬怎么…
一天长时间打开 vscode,现在看 vscode 里的字有点花,求主题推荐, 或者有什么其他方式可以让眼睛不花吗? ```markdown { /// 编辑器通用设置 …
高德地图的太模糊了,有像谷歌地图一样清楚的吗,谢谢。主要用处是看看要去的地方,好不好停车等。 国内的民用卫星地图精度是有限制的,国防安全需求。有测绘权的这几家里选选,精度大差…
 合速度
合速度