BT工作原理演示
下面这个网站使用Javascript编写了一个BT工作原理演示动画程序。当然,你可能需要使用Chrome浏览器打开,因为他真的很耗CPU。在我的双核(2GHz)T60电脑上用Chrome打开CPU一下就被耗了50%左右。
http://mg8.org/processing/bt.html
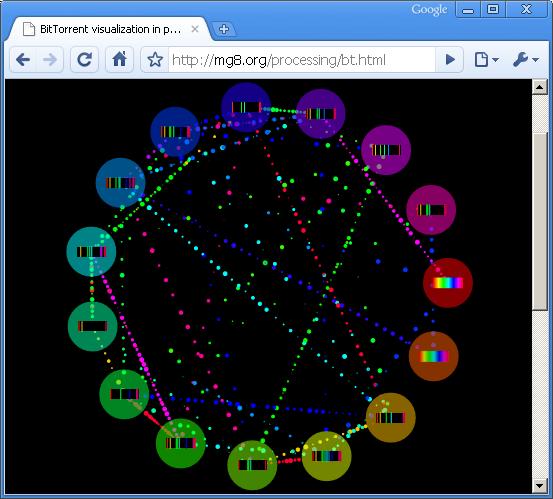
下面是我截的一个图,每个圆代表一个结点,其会通过其它结点下载需要的文件段。结点中间的那个Bar有点类似于eDonkey中的下载进度条。至于为什么要用像彩虹一样的颜色,主要是为了让你看到不同的段是从不同的结点下载的。
你可以按热键S来加入一个下载完了的结点,用P来加入一下空结点,按R来删除一个结点(有点慢,要等10秒左右吧)。 BT工作原理演示动画
BT工作原理演示动画
关于其它Javascript的一些小玩意,你可以看看这篇文章。
转载于酷壳CoolShell 无删改 仅以此纪念陈皓(左耳朵耗子)
Android 平台的 rime 输入法有救了
Fcitx5 Android 近期更新了巨量的新功能,其中包括 rime 插件,从电脑上直接把配置文件拷进去重新部署一下直接运行,用了一会儿暂时没发现有什么问题,可以说几乎是 …
什么语言写 gui 脚本最快呢!
最近一直苦恼着给客户写脚本,客户的需求是 window 下 exe 带有图形界面,我今天用了一天时间去写了个 python 的 pyside6,就几个控件相当麻烦,而且打包 e…
Windows 怎么开发配置环境来着, WSL 好像没啥用啊
机缘巧合周末搞了台 Windows 台式机,体验了一波发现响应速度都超级快,不管是浏览器还是办公套件,于是萌生了用 Windows 做开发机的念头 但是我现在没搞明白 WSL…
 合速度
合速度