20个优秀的Javascript导航技术
以前向大家介绍过 《30种时尚的CSS网站导航条》。这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条。
因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。
1. MenuMatic
这个示例主要是展示了一个排序的纵向或横向的下拉式菜单导航条。

演示页面
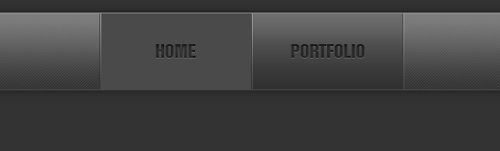
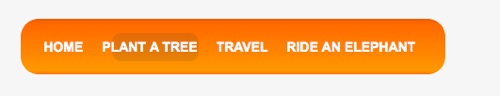
2. JQuery制作的动画按钮菜单
当鼠标经过的时候,按钮会有下压的感觉。

演示页面
3. jQuery 卷帘门特效导航条
Gaya Kessler 设计了这样一种卷帘门式导航条,相当的酷。

演示页面
4. JGlide 菜单
一个独特的平面式菜单,整个菜单可以被随意拖动。

演示页面
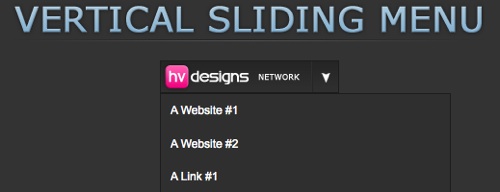
5. jQuery 纵向滑动式菜单
HVDesigns 设计这个下拉式滑动式菜单。

演示页面
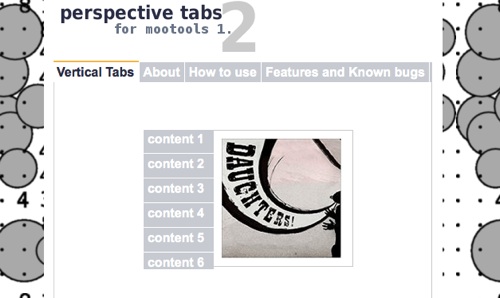
6. Perspective Tabs
这个技术很酷了,有点类似于iPhone,通过鼠标可以滚动导航条。

演示页面
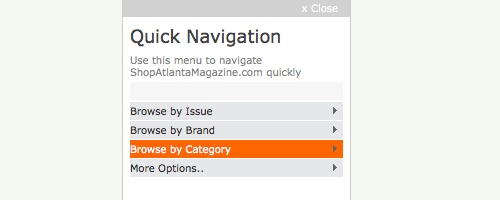
7. Digg.com式的下拉菜单
这个digg.com式的下拉菜单只使用了非常小的Javascript代码。

8. LavaLamp
当鼠标经过的时候,菜单项上会有一个小阴影尾随着。以前,这样的技术基本上通过Flash完成的。

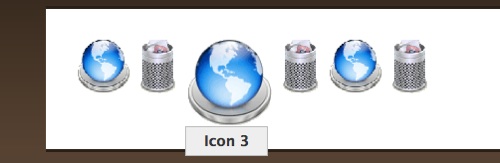
9. 鱼眼菜单
鼠标经过的时候,图标会变得大起来。这个技术相当不错。

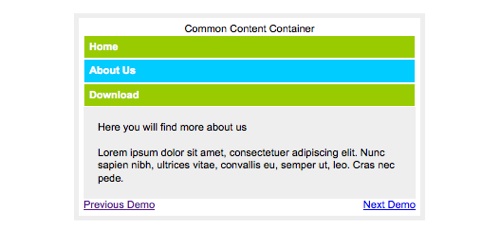
10. 简单的JavaScript折叠式菜单
相当不错的一相折叠式菜单。

演示页面
11. 高亮滑动式菜单
这个特效和第8个很类似。

12. 高亮式菜单
鼠标经过的时候,菜单项会高亮起来。而没有鼠标的经过的时候,其是暗淡的。

演示页面
13. 简单的多级下拉菜单
这是一个教程,教你怎么做这个菜单。

14. jQuery 制作的背景图动画菜单

演示页面
15. Mootools Redux
使用MooTools 制作的一个“鱼眼”式的导航条。

演示页面
16. 折叠式边栏菜单

17. UvumiTools 式的下拉菜单
另一个基于MooTools 制作的下拉菜单。

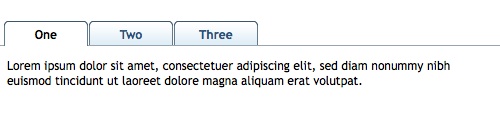
18. jQuery UI Tabs
使用jQuery制作的Tab页.

演示页面
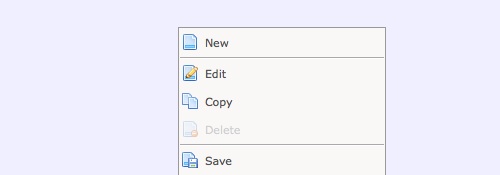
19. 右键菜单Proto.Menu
使用Prototype 框架制作的右键菜单。

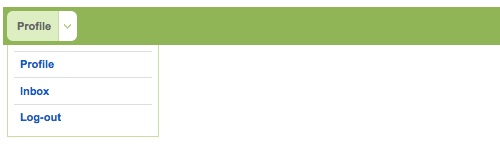
20. 展开/收起式菜单
一个支持两层的有点类似于树形的菜单。

演示页面
文章:来源
转载于酷壳CoolShell 无删改 仅以此纪念陈皓(左耳朵耗子)
截图春节以来的提交热力图,附带上你的技术栈 比如 嵌入式 qt 老哥稳,真不怕兄弟们来卷 or 领导看 v2 给加工作量是吧。 左右一看,都裁光了, 没有对比参照,工…
同样的一款硬盘 西部数据( WD ) 16TB 企业级氦气机械硬盘 HC550 SATA 7200 转 512MB CMR 垂直 3.5 英寸 WUH721816ALE6L4 …
公司有很多应用在出口防火墙上面做了端口转发暴露在公网(来的时候就这样了),没有 WAF 、反代、DMZ 、NGFW ,只有 EDR 和 SEP 装在服务器上,这是前提。然后去年…
 合速度
合速度