你准备使用 HTML 5 吗?
现在做Web上的效果,主要是有三种方法,Flash,Javascript 和 HTML5。Flash就不用多说了,Javascript的效果也越来越猛了,如果配上HTML5,那就如虎添翼了。先看看下面的这个HTML5的演示。其使用了HTML5的Canvas元件,把鼠标移上去看看吧(最好在Chrome下浏览)。源链接在这里(在这里展示有点小,还是在那边全屏的看好一点)
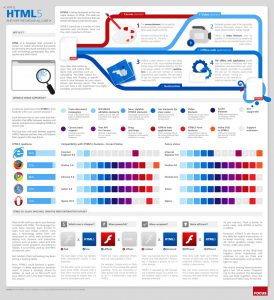
下面是一个大图,来自这里(点击看大图)。其“抱怨”了为什么HTML怎么都要管?呵呵。其分成三块:
第一块是关于HTML5的功能,你可以查看本站的这篇文章以查看相关的HTML5的细节。
第二块说明了各种浏览器对HTML5的支持,从图中我们可以看到Chrome是支持的最好的。
第三块从价格,功能,应用和效率上比较了HTML5和Flash,可参看本站的《HTML5 和 Flash 之争》。
 为什么HTML什么都要干?(点击看大图)
为什么HTML什么都要干?(点击看大图)
比较方面,关于价格,虽然Flash Player是免费的,但是开发工具是收费的,最重要的是,HTML5不是公司的产品,不存在垄断。在功能方面,目前当然是Flash很强,因为其图形处理能力很强,这点HTML5不如。在通用性方面,Flash是以插件的方式,而HTML5是浏览器支持的。当然,在性能方面,Javascript的方式对于CPU消耗地太猛了,这点Flash优势就很大了。
HTML5还是Flash,你觉得哪个会更好呢?
转载于酷壳CoolShell 无删改 仅以此纪念陈皓(左耳朵耗子)
David,Ruby on Rails 作者,37signals 合伙人 畅销书作家、演说家、赛车手、业余摄影师、顾家好男人 37signals 在2013年2月发布了 B…
台式机,经常是放了一晚上,早上用的时候,整体非常卡顿,浏览器没法加载网页、所有程序的开启关闭动作都非常的慢,要十几秒。卡了一段时间后好了。我开的程序是挺多的,浏览器同时开的至少…
留学朋友最近回国,想让他从欧洲带台安卓手机玩玩,不排除以后当个主力机使。听说三星插国内卡会强制转回国区,不太了解,有没有小伙伴科普一下 Google 亲儿子 那必须得是 P…
 合速度
合速度